デリヘル店をオープンします。ホームページづくりは素人です。いろいろ教えてほしいです。
制作会社の選び方だったり、そもそもどういうページが必要なのか、店舗側は何を準備すればいいのか。
普段はWEB制作会社を経営しており、ワードプレステーマ「OIKAZE+」の制作者です。100店舗の制作に携わってきました。
こんな疑問に答えます。
なお、これまでのノウハウを活かして、テーマを作りました。

このテーマは店舗さんと一緒に制作したテーマです。なのでデリヘル店が欲しい機能を網羅しています。
今回は、実際のホームページを例にして、デリヘル店で必要な項目などをまとめてご紹介します。
ホームページの役割

ずばりこれです。
情報の補完
どういうことかというと、デリヘル店の集客は、ぴゅあらば、ヘブンネット、など広告媒体が100です。
にもかかわらず、ホームページにはお客さんがやってきます。
というのも、
- 料金ページがわかりづらい
- オプション内容を知りたい
- キャンペーン情報を知りたい
つまり、媒体にない情報が知りたくて、ホームページに訪問するパターン。これが情報の補完です。
これを置き換えると、
・情報の正確性
・情報の更新性
・情報の拡張性
デリヘル店はつねに他店舗と比較されてます。この3点を意識することで、ホームページのクオリティが拡大に上がります。
ホームページ例

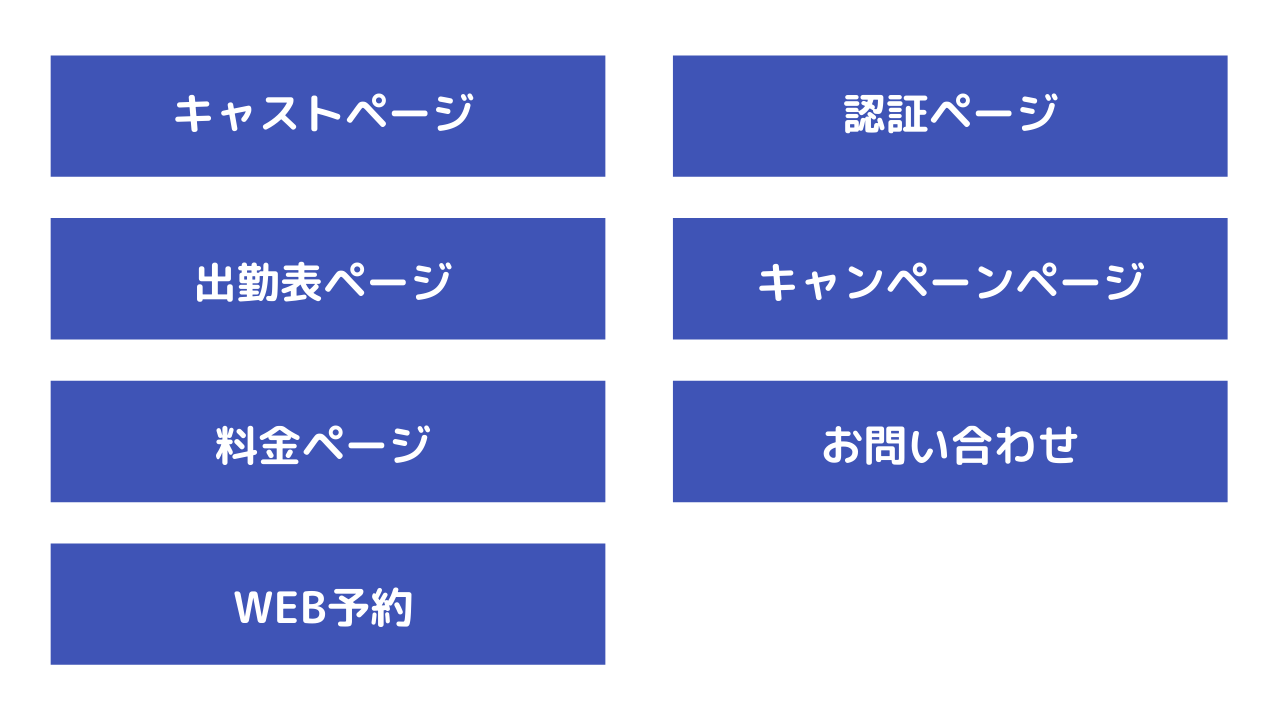
特に必要な項目を厳選しました。
料金ページ
キャストページ
最新情報
WEB予約
順にみていきますね。
料金ページ

料金はホームページのなかでもアクセスが多いページです。
というのも、デリヘルの料金体系は複雑になりやすいので、シュミレーションをいれておくとイメージしやすいと思います。

あとは画像にすると、視覚的にもわかりやすくなります。
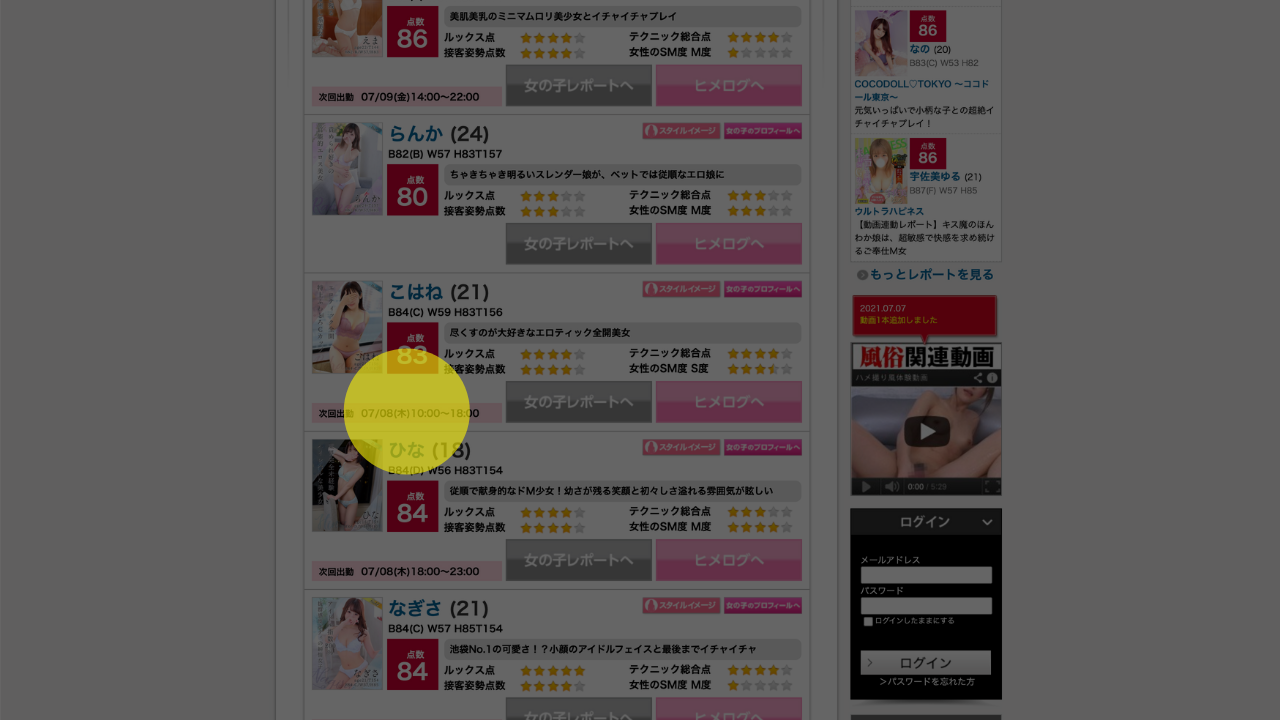
キャストページ

このページから成約することも多いので、丁寧に作りましょう。
意識しておきたい箇所は以下。
写真 → いろんな角度で。最低5枚は必要
スタイル → スリーサイズ
オプション → できるだけ正確に
クチコミ → できれば欲しい
媒体にのせられなかった項目をできるだけ、掲載するようにしてください。

離脱させないためにページ下に予約フォームへの導線をいれておくと、成約につながりやすくなります。

最新情報

リピーター向けのコンテンツ。
最近だと、最新情報をツイッターで発信している店舗も増えてきました。

あとはキャンペーン情報も効果的です。
リピーター施策として、HPでしかみれないコンテンツ。例えば写メ日記も相性いいと思います
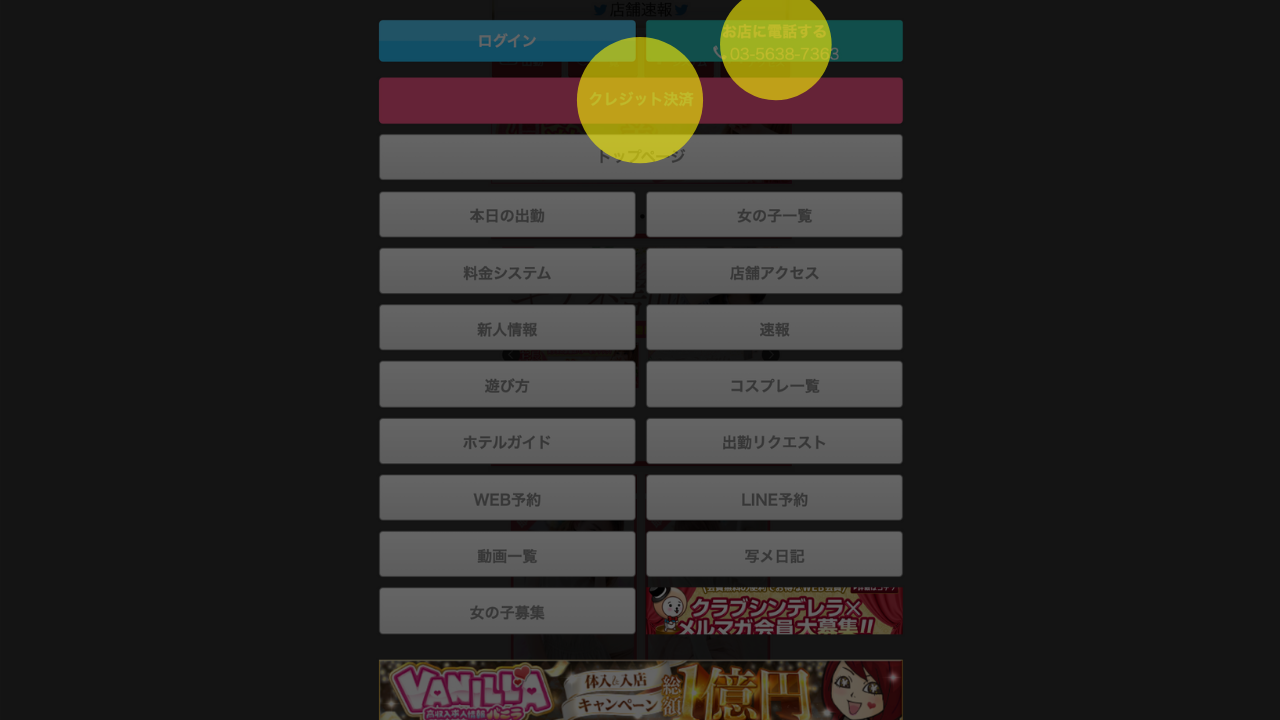
WEB予約

デリヘル店の利用者の多くは、当日予約です。
具体的な設定場所
・ヘッダー
・追尾メニュー
・フッター

ハンバーガーメニューして、電話予約ボタンをどこからでもクリックできるようにしておきましょう。
収益アップされる項目

これがあるとないでは、売り上げが違います。
クチコミ
ランキング
クチコミが絶大な理由

人は失敗したくない。。という行動をとります。
その行動に効果的なのがクチコミです。

キャストページ下に予約ボタンをのせておけば、クリック率もあがります。
ランキングページもあり

迷っている人を後押しになるのが、ランキング、です。
特にデリヘル店では顔にモザイクが入っています。
なので、決め手がない。そういう場合に、他者からこういう人がおすすめだよ、といわれるだけで安心します。
人気が集中しないように、セグメントをわけてあげるのも効果的です。
巨乳No1、美人No1、などにわけてあげると、お客が分散されておすすめです。
ということでパッケージ化しました

テンプレ化しているので、アップロードするだけ。

それだけで、デモページと同じサイトが作れます。
本テーマはブロックエディタ採用テーマです。
料金ページを例にみていきます。
ヘッダーの作成
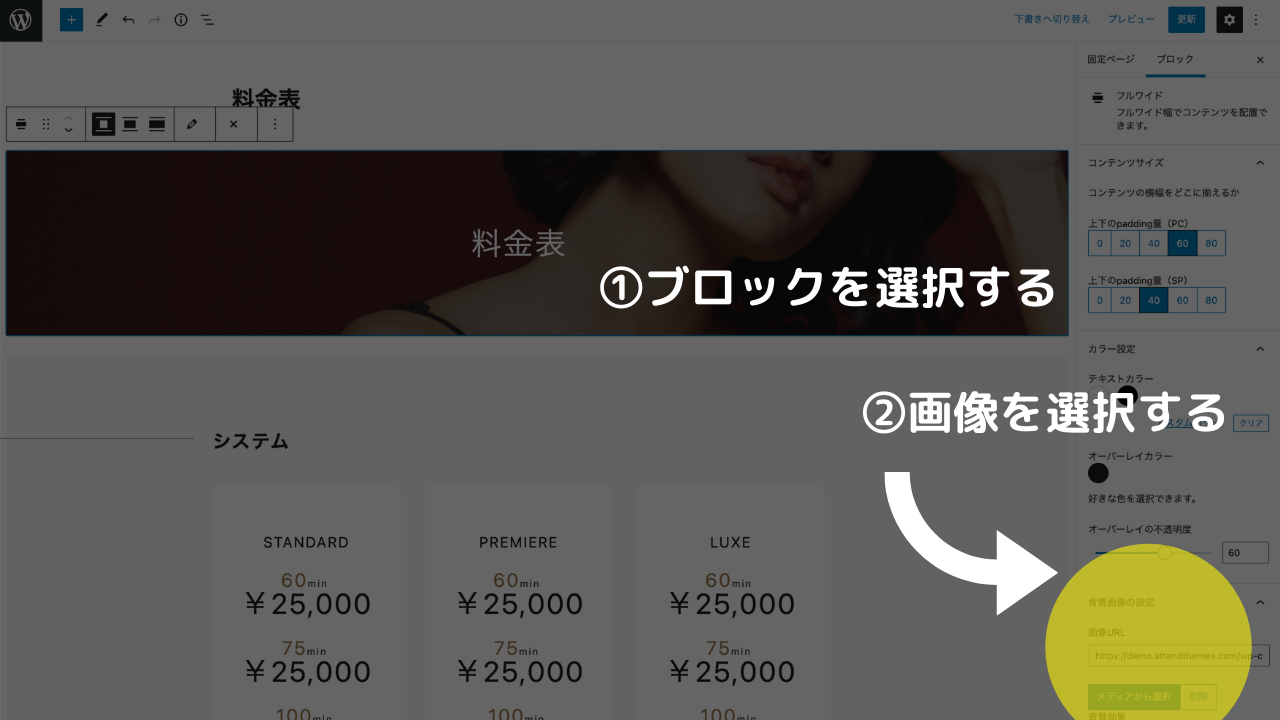
画像を変えていきます。
ブロックをクリックして、背景画像をクリックしてください。

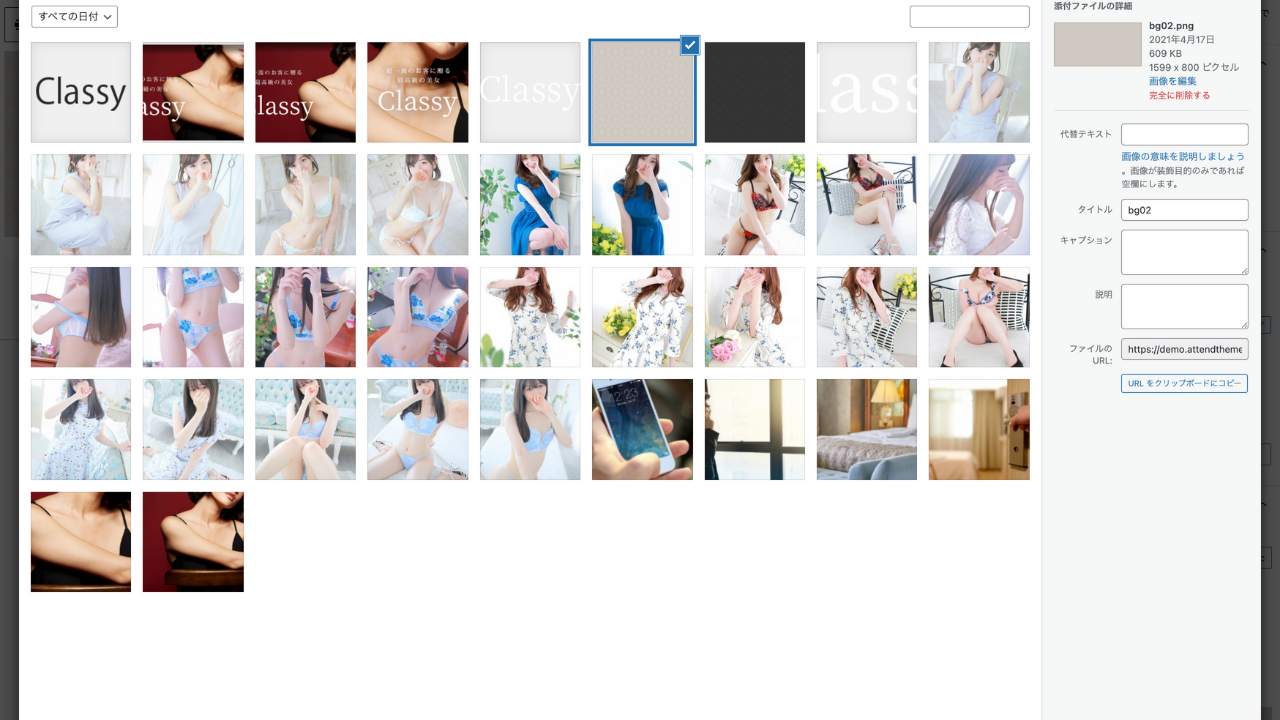
任意画像を選択します。

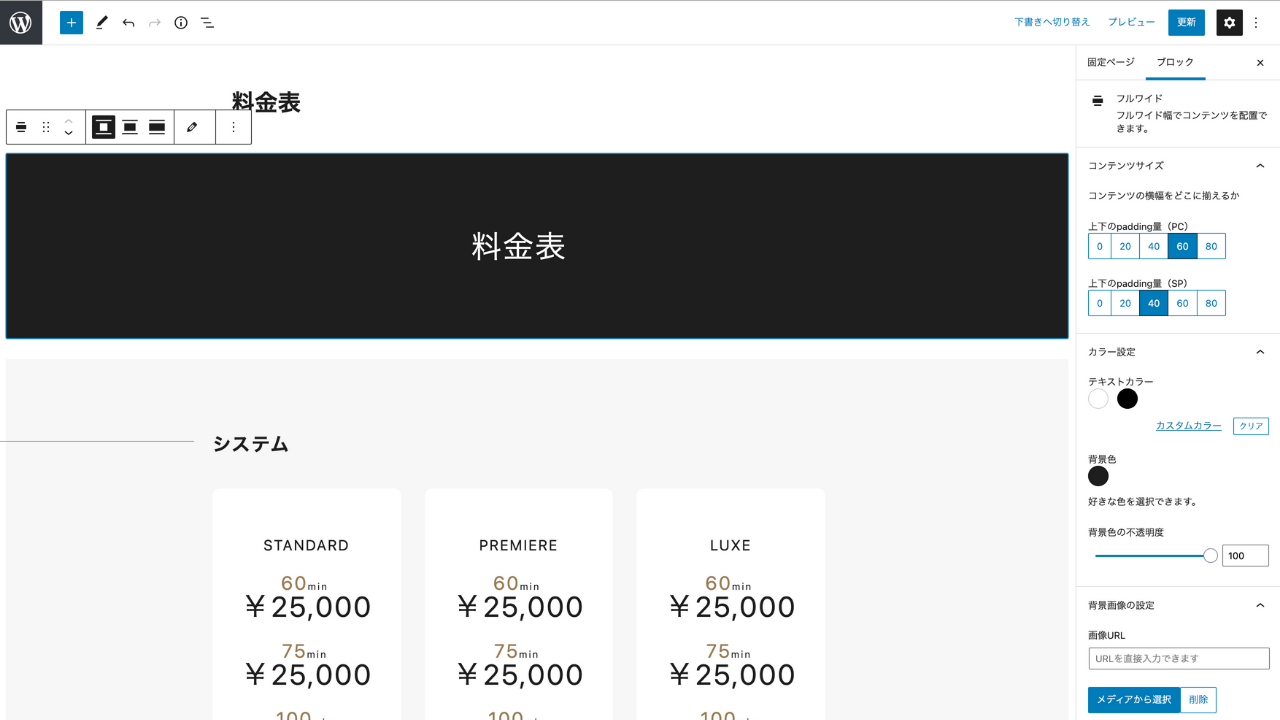
変更すると以下になります。

背景に色を載せるには、オーバーレイの不透明度から0〜100から選べます。
シンプルにしたい場合は、メディアから選択の削除ボタンをクリック

背景画像を消すことができます。
ブロック自体を消せば、ヘッダーを非表示することも可能です。
料金プランの変更
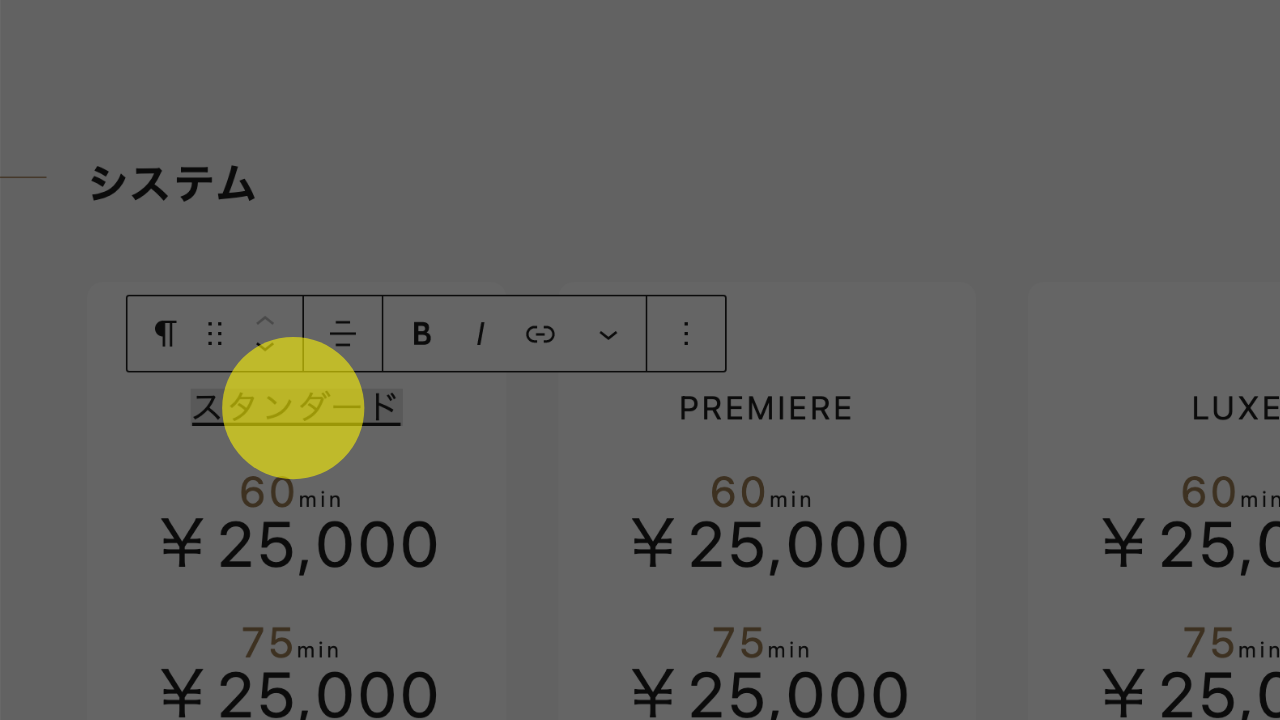
プラン名を変えていきます。
該当箇所をクリックして、テキストを変えていきます。

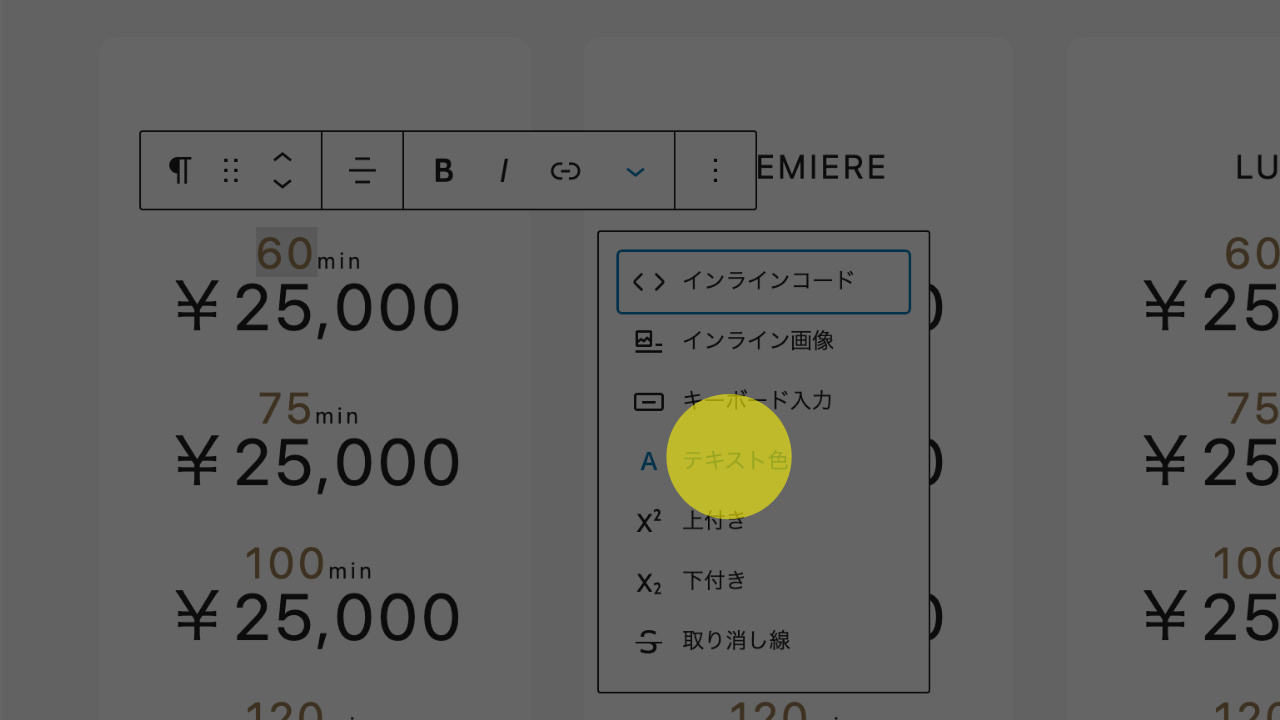
文字色を変えたい場合は、↓ボタンをクリックして、テキスト色を選択してください

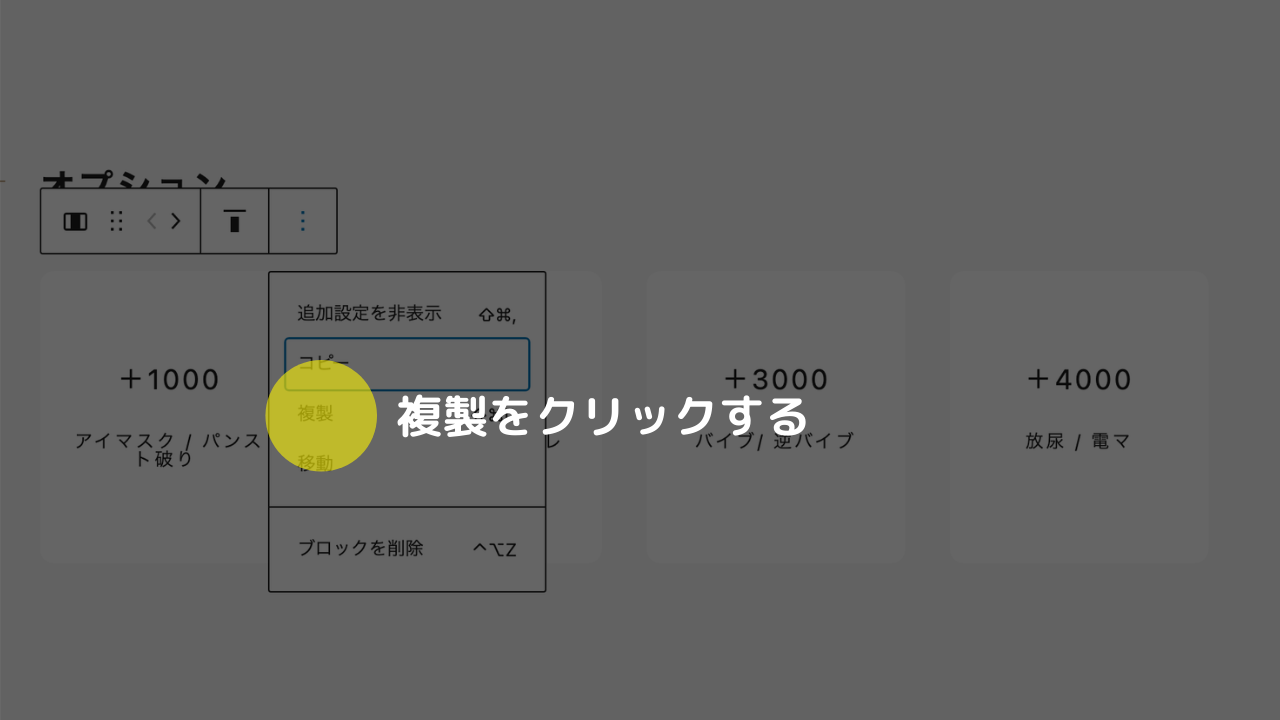
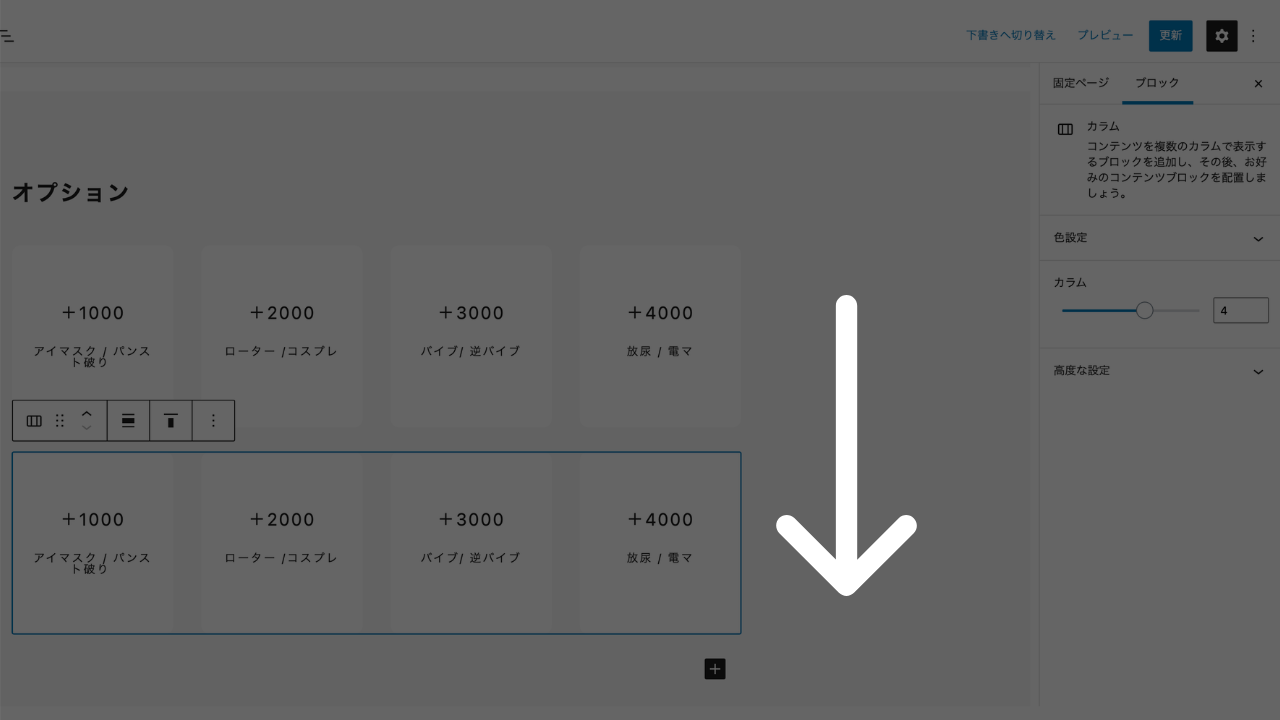
オプションの追加
該当箇所をクリックして、複製をクリックしてください。

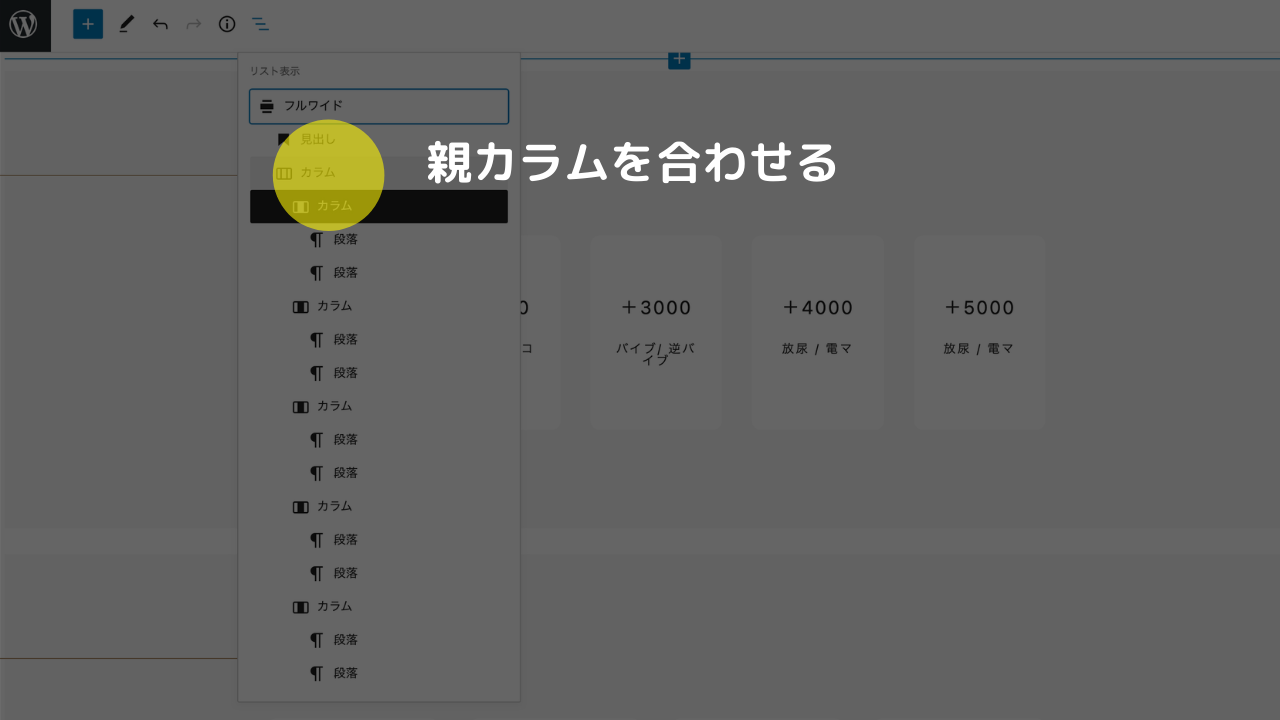
列の数を変更したいときは、まず親カラムにカーソルをあわせます。上部のハンバーメニューをクリックして、カラムにクリックします。

複製すれば、同じブロックを追加できます。カラム数を4→3にしたいときは、右ウィンドウのカラムを3と変更すれば表示件数を変更できます

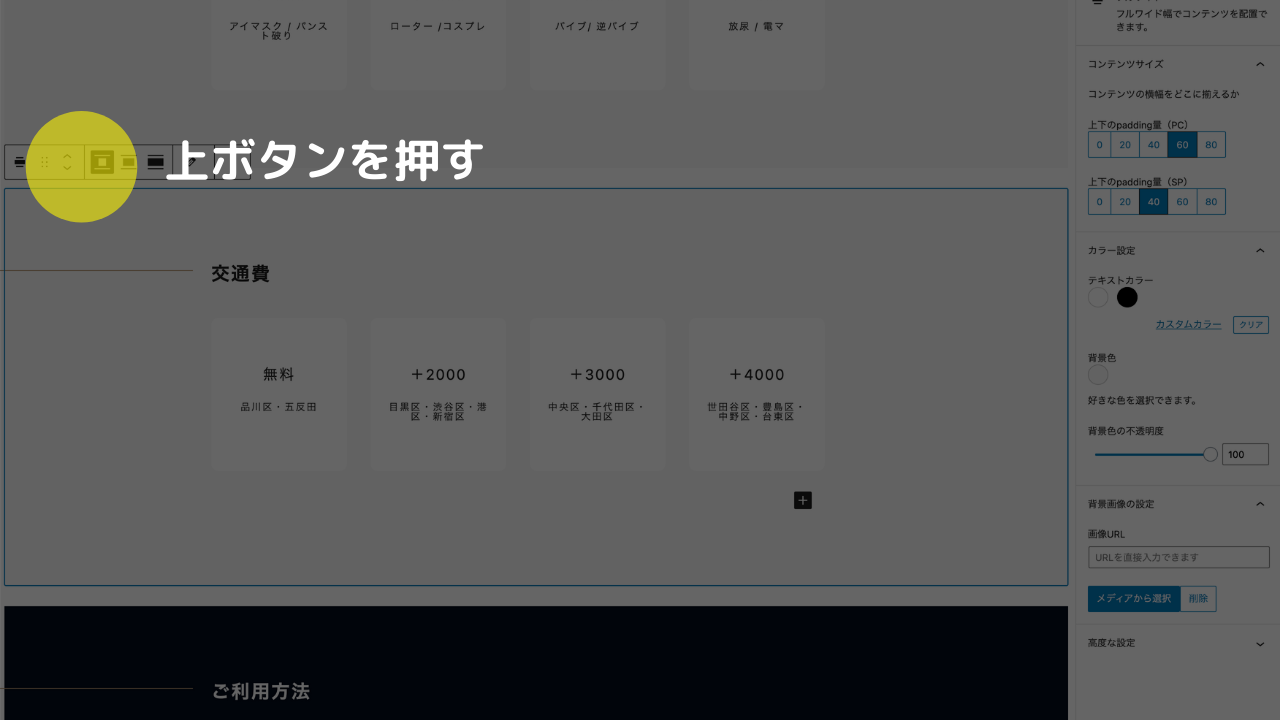
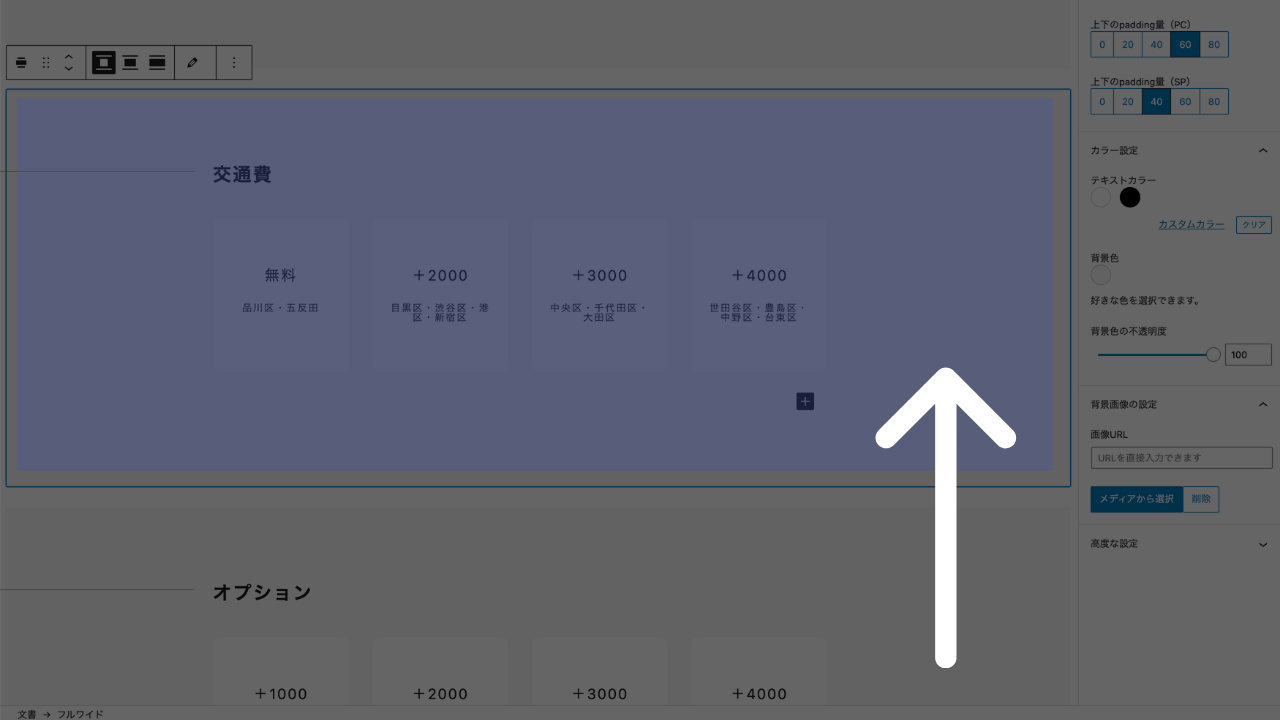
ブロックの移動
ブロック全体をクリックします。
上下ボタンを表示されるので、上ボタンをクリックします。

ブロックごと、上に移動します。複数移動したいときは、連続でボタンを押すと移動していきます。

用意するもの
- ロゴ
- メインビジュアル
- サーバー
- ドメイン
制作会社とは違い、サーバーとドメインはご自身の用意する必要があります。
とはいえ、金額が2万に対して、サーバーとドメインは1000円程度なので、1/10のお値段です。
なお、ホームページ制作経験がなくても、設定できるようにマニュアルをご用意しました。
詳しくは、資料請求にてご確認ください。
最後に

今回のご案内は以上です。
もしいいなと思ったら、ご購入ください。
料金などまとめた資料をご用意しています。



___Zopim_JP-1-640x360.jpg)