このページでは、風俗専用テーマ「classy」のセットアップについて解説していきます。
図解を入れながら、手順にそって説明していきますので、ぜひ参考ください。
このテーマに必要なもの

- サーバー
- ドメイン
- ワードプレス
- テーマファイル
レンタルサーバー、ドメインの用意
まずはレンタルサーバーとドメインを用意する必要があります。
おすすめは「エックスサーバー」です。無料特典でドメインがもらえます。
こちらを使えば、わざわざ「お名前ドットコム」を使う必要もなく、管理画面が楽になります。
もし金額を少しでも抑えたいという方であれば「さくらサーバー」にしましょう。
ワードプレスのインストール
レンタルサーバーとドメインの準備ができたら、WordPressのインストールしてください。
エックスサーバーであれば、WordPressを簡単にインストール機能があります。
WordPressに利用したことがない方でも簡単にインストールすることができます。
テーマファイルの準備
まだ購入していない方はこちらからご購入ください
設定の流れ

- 初期設定
- キャストページの作成
- 出勤管理プラグインの設置
- トップページの作成
- 各ページの作成
- メニューの設定
その1:初期設定について
ZIPファイルを展開すると、以下のファイルが内包されています。
| テーマファイル | classy.zip |
| プラグイン | attend-manage.zip |
| テンプレートファイル | import-page-data.xml |
| サンプル画像ファイル | import-image-data.xml |
| 特典情報 | readme.txt |
※「attend-manager.zip」について … 正式には「attend-manager-1.9.9.7.zip」のようなバージョン名が入ってます。当ページでは省略して「attend-manager.zip」と記載します
1-1 出勤管理プラグインのインストール
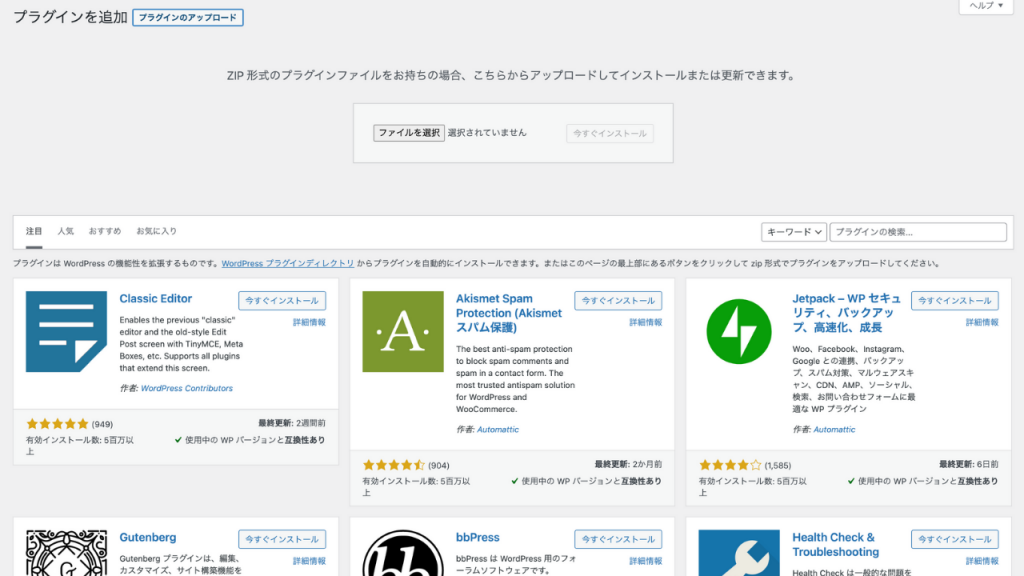
ワードプレスを開きプラグイン - 新規追加 をクリックします。

「attend-manager.php」をアップロードして、有効化します。
アップロード先を間違ってしまうと、エラーがでます。attend-manager.zipは「プラグイン」から。classy.zipは「テーマ」からそれぞれアップロードしてください。
attend-manager 2.0からアクティベートが必要になりました。詳しくは以下をお読みください。
>> attend-manager2.0 アクティベートのやり方解説
1-2 ACFのインストール
キャストのプロフィールを使えるように専用プラグインをインストールします。
ワードプレスを開きプラグイン - 新規追加 をクリックします。

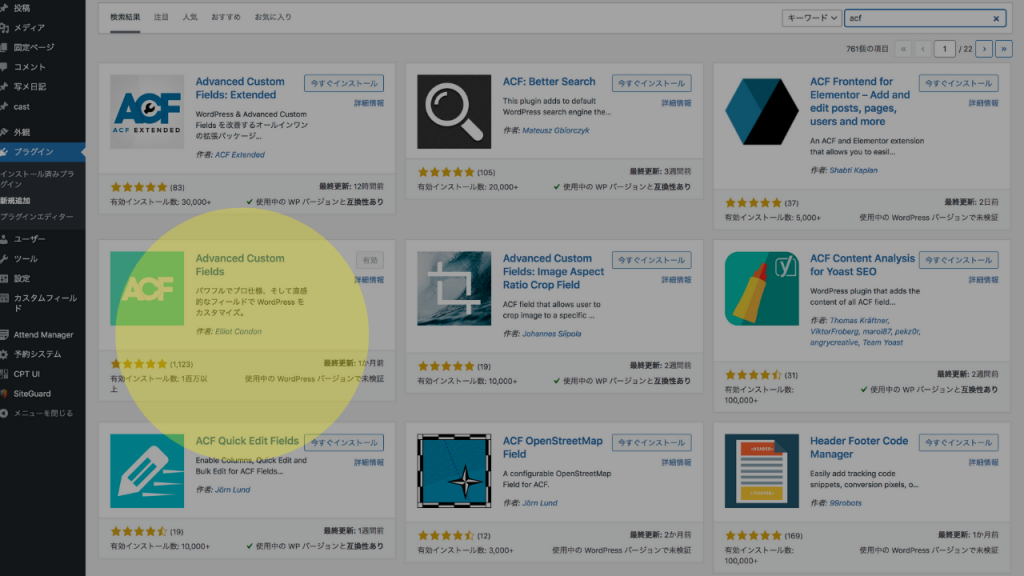
ACF、と検索して、インストールをクリックします。
クリック後、有効化してください。
ファイルのダウンロードは以下からお願いします。
>> 【購入者特典】キャストページの作り方【写真や項目の追加方法を教えます】
※認証コードは「readme.txt」に記載されているパスワードを入力してください。
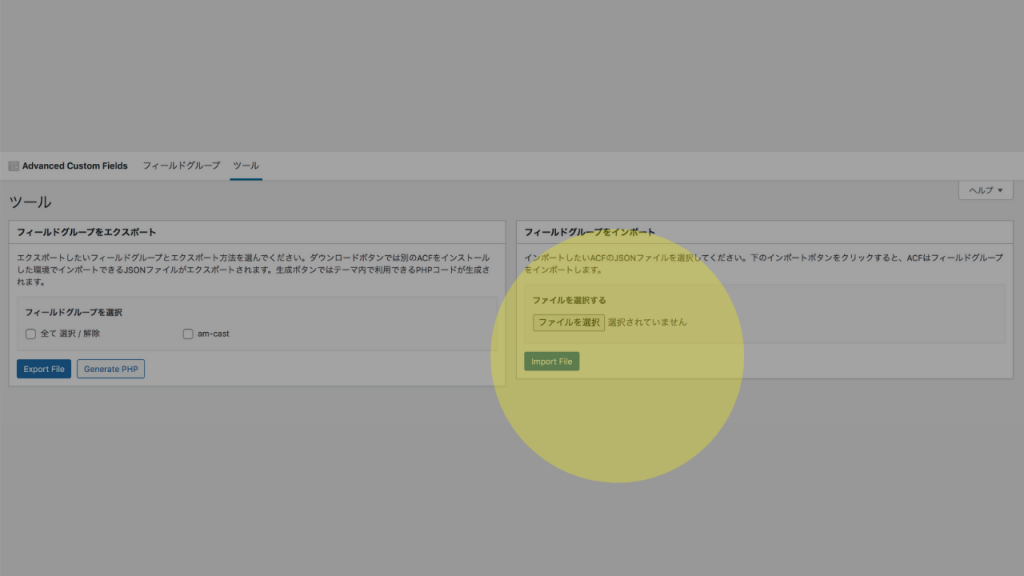
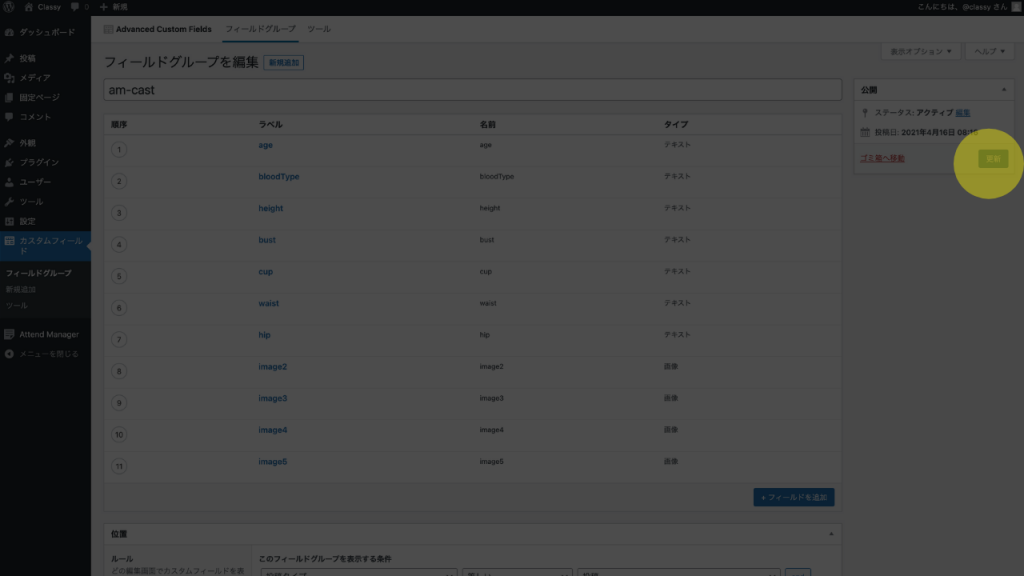
このファイルを、カスタムフィールド - 設定 よりアップロードします。

詳細を開き「保存ボタン」をクリックします。

※この作業しないと、投稿ページに反映されないので、保存ボタンを押してください
1-3 テーマファイルのインストール
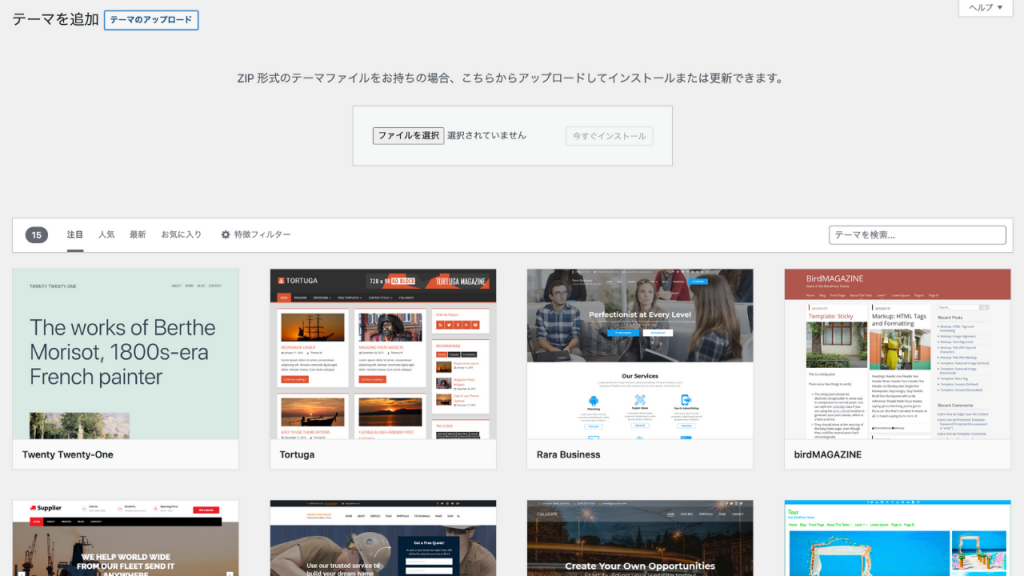
ワードプレスを開き、外観 - インストール をクリックします。

「classy.zip」をアップロードして、有効化をクリックします。
外観 - テーマ とクリックすると、以下のようになります

その2:キャストページの設定
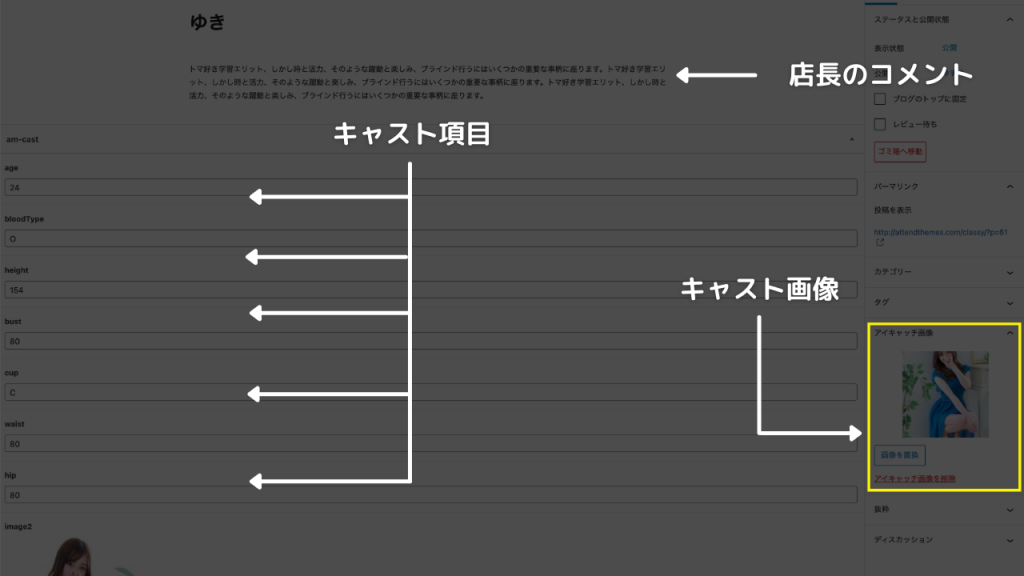
投稿ページ - 新規追加 をクリックします。

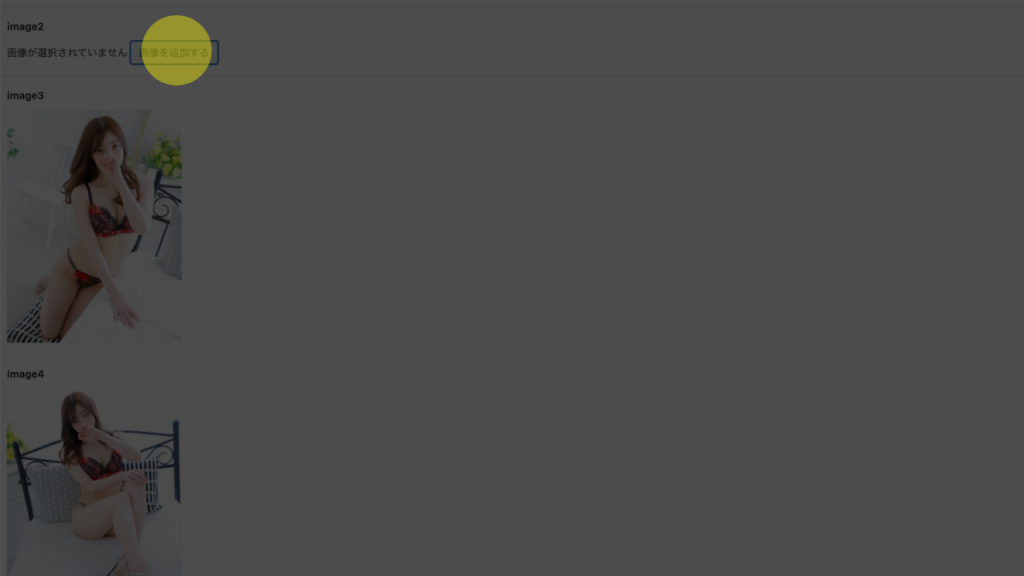
アイキャッチ画像が一枚目の画像です

複数枚用意したい場合は「image2〜5」から画像をアップロードしてください。
推奨画像サイズは「495px * 660px」です。
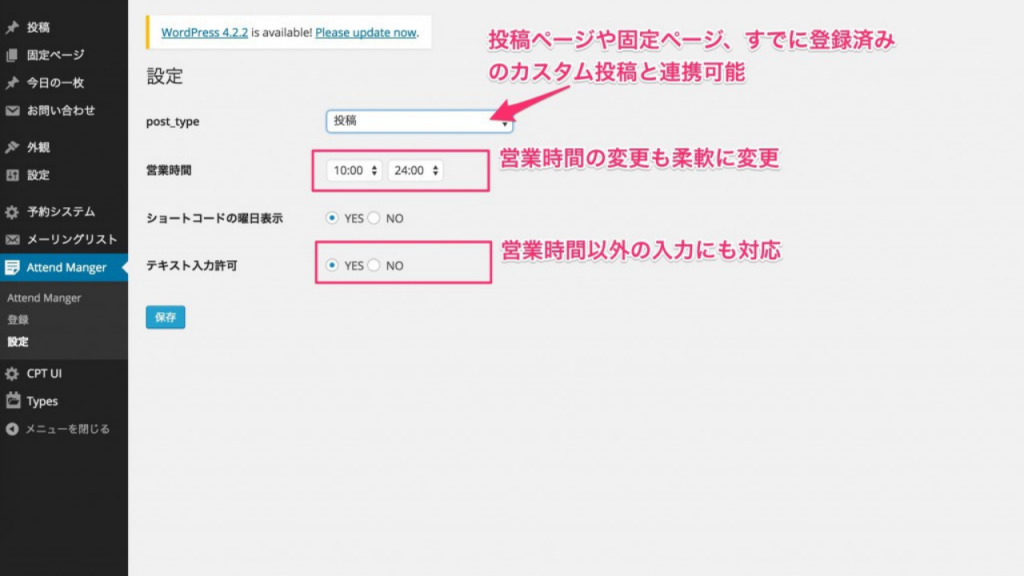
その3:出勤プラグインの設定
出勤表(AttendManager)の設定をしていきます。
| post-type | キャストデータを扱うページを設定(投稿ページや固定ページを使っている場合、他の投稿ページで設定することができます。 |
| 営業時間 | 営業時間を設定 |
| ショートコードの曜日表示 | 曜日表示を設定 |
| テキスト入力許可 | ONにすると、出勤予定有無関わらずキャストを全て表示します。 |

出勤している人のみを出勤表に表示したい場合(テキスト入力許可 – OFF)

キャスト全員を出勤表に表示したい場合(テキスト入力許可 – ON)

テンプレートファイルのインストール
この作業をすること、以下のページが自動生成されます。
- 認証画面ページ
- トップページ
- キャスト一覧
- キャスト詳細
- 出勤表ページ
- 料金表ページ
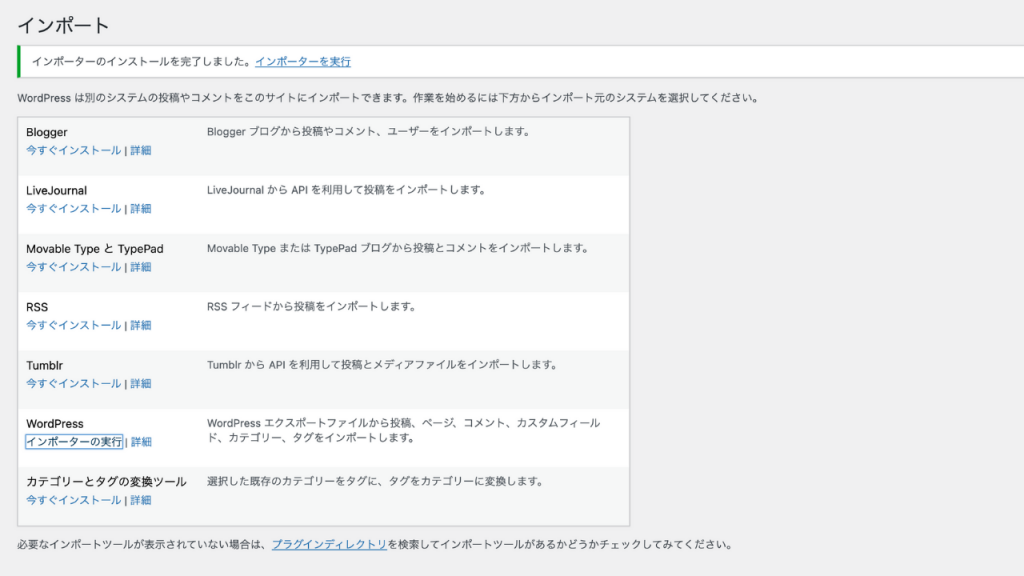
ツール - インポート - WordPress より 今すぐインストールをクリックします。

インストールが完了したら、インポーターの実行をクリックして「import-page-data.xml」をアップロードします。

その4:認証画面の設定(※必要な場合のみ)
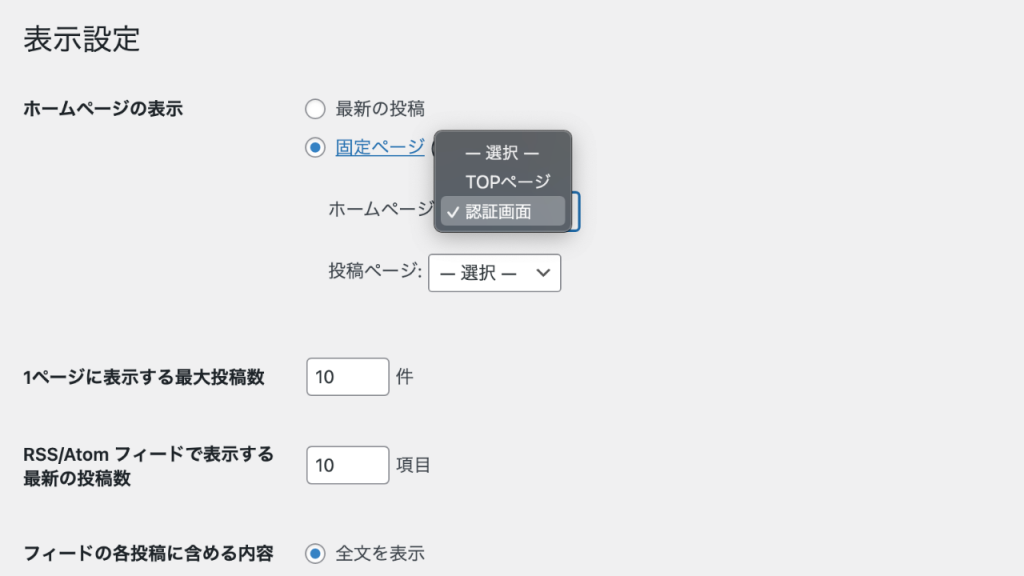
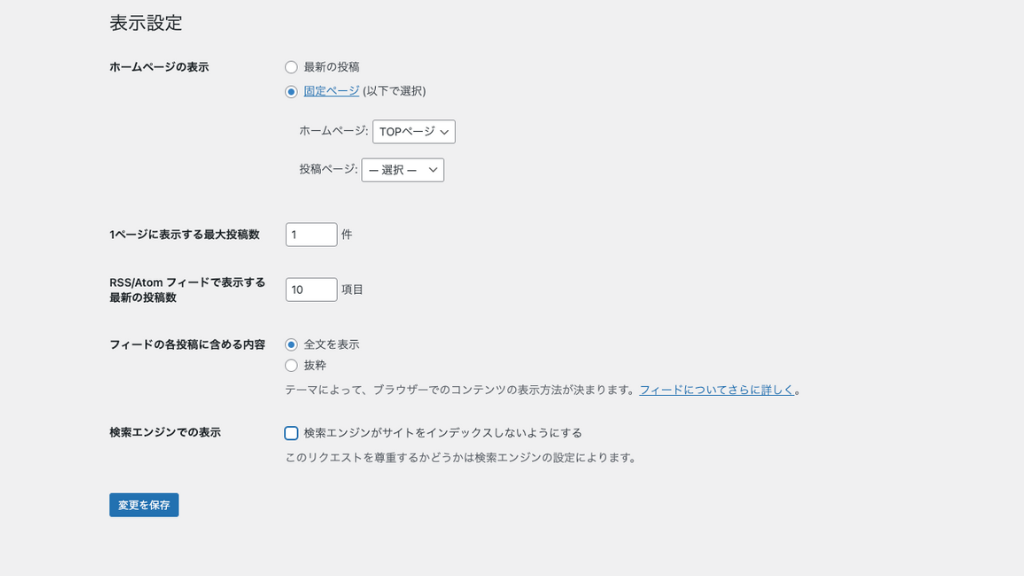
設定 - 表示設定 をクリックします。

「ホームページの表示」で固定ページをチェックを入れて「認証画面」を選択します。
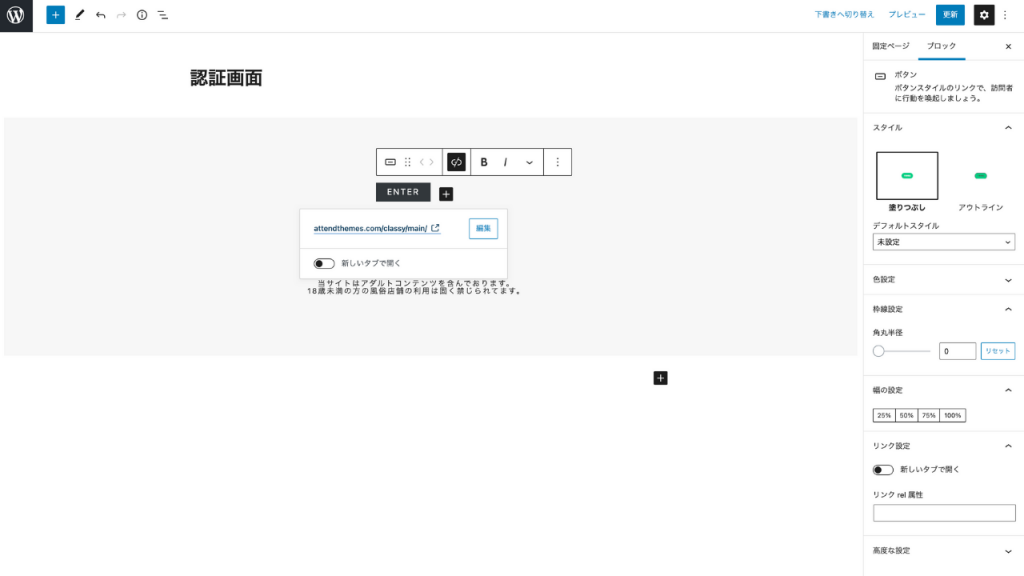
次に、認証画面のURLを変更していきます。
固定ページ – 認証画面 をクリックします。
「ENTERボタン」をクリックして、URLを「自社サイト/main/」としましょう。サイト名がtest.comなら「https://test.com/main」となります。

※ページ下部について…
文字を追加することはもちろん、バナーを追加することも可能です。
その5:トップページの設定
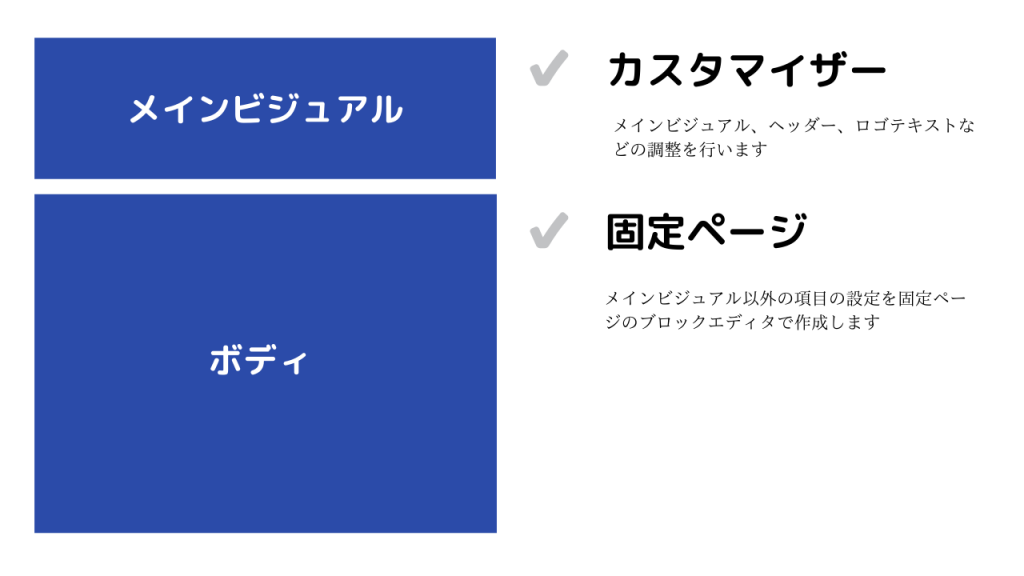
まずはこちらをごらんください。

トップページは、メインビジュアルと固定ページで構成しています。
認証画面ページを使用しない場合は、以下のようにトップページをトップに設定します。
設定 - 表示設定 をクリックします。ホームページの表示 - 固定ページ - ホームページ - トップページ にしてクリック。

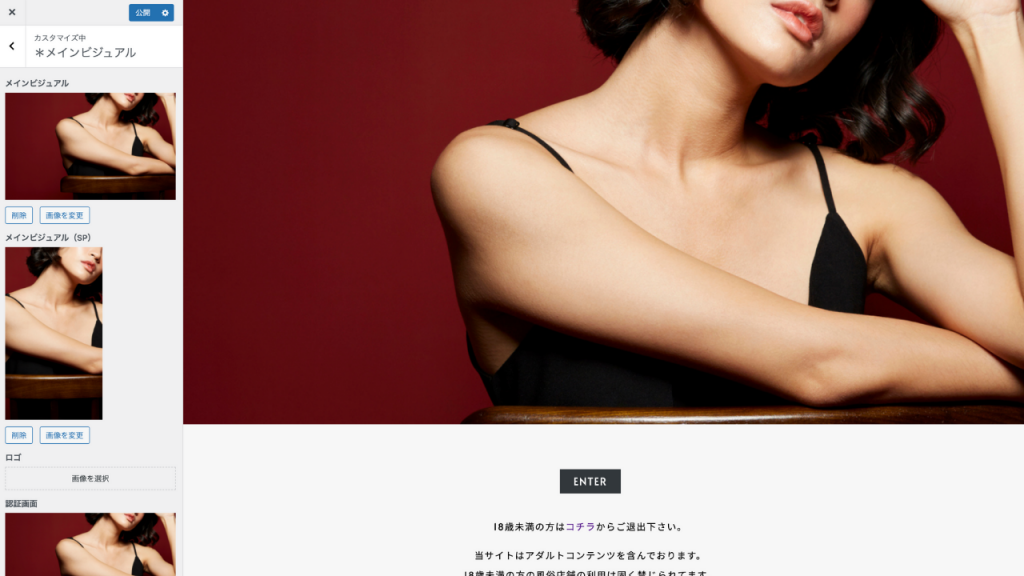
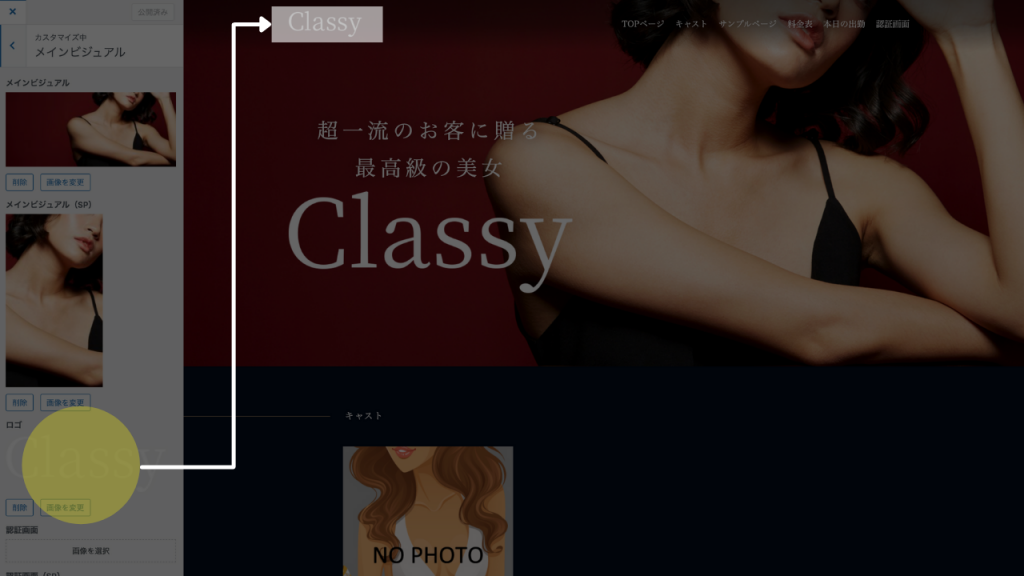
メインビジュアルの設定
外観 - カスタマイズ - メインビジュアル をクリックします。

| ロゴ | 278 x 100 | logo.png |
| メインビジュアル | 1600 x 700 | mv.jpg |
| メインビジュアル(SP) | 748 x 1332 | mv_sp.jpg |
| メインテキスト | 1082 x 390 | site_logo_big.png |
| 認証画面 | 1600 x 700 | index.png |
| 認証画面(SP) | 748 x 1332 | index_sp.png |
画像を変えたいときは、こちらの画像サイズを参考に加工してください。そうすると、綺麗な形に反映されます。
※同封データにサンプル(import-image-data.xml)を用意したので、インポートして活用ください
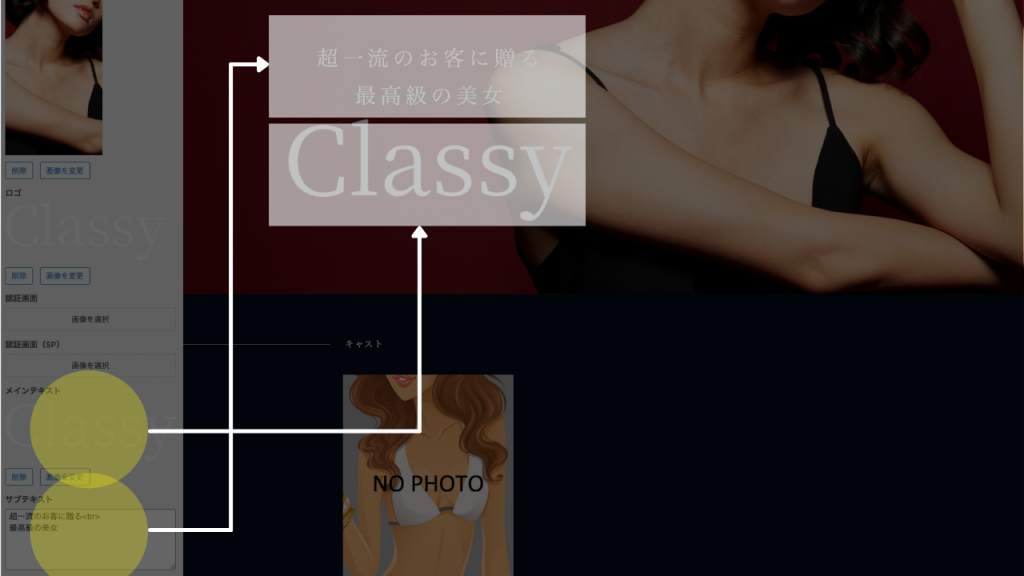
外観 - カスタマイズ - メインビジュアル をクリックします。

メインビジュアルにテキストを入れたい場合は「メインテキスト」「サブテキスト」以下のように入力ください。

メインテキストには画像。サブテキストは改行<br>をいれると綺麗にみえます。
トップページの設定について
固定ページ - TOPページが該当箇所です。
- 背景画像の変更
- ブロック位置変更
- ブロックの追加/削除
要は細かい調整をこのページで行うことができます。
その6:各ページの作成
本項目は、ページ追加もしくは編集したい方向けです。
※先ほど説明したとおり「既存ページ」はファイルをアップロードすることで反映されています。
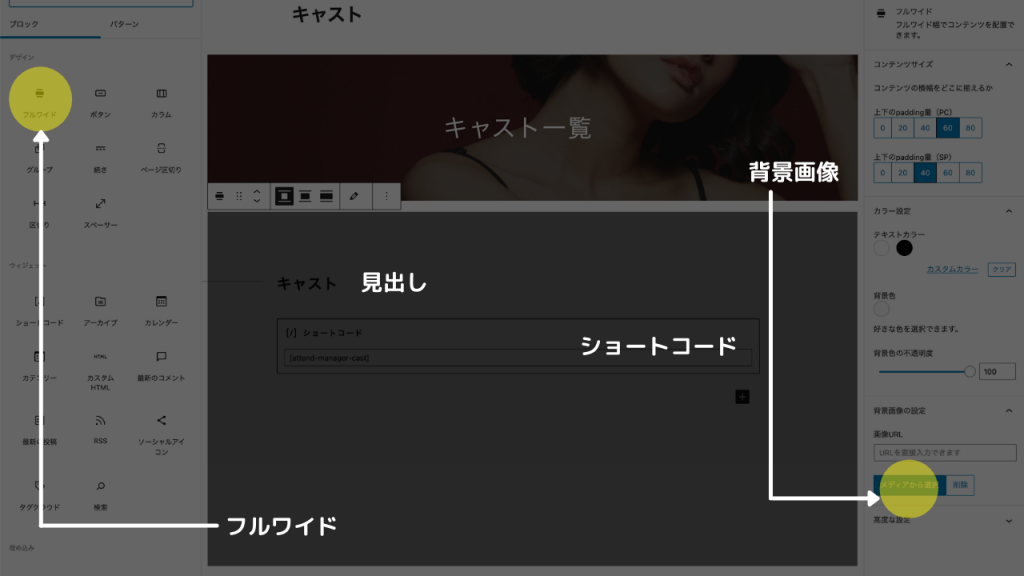
キャスト一覧ページを作る場合
固定ページ - 新規追加 をクリックします。

フルブロックをクリックして、土台を作ります。
「+」ボタンからショートコードを入力します。
以下のコードを入力します。
[attend-manager-cast]
パーマリンクを「cast-list」にします。
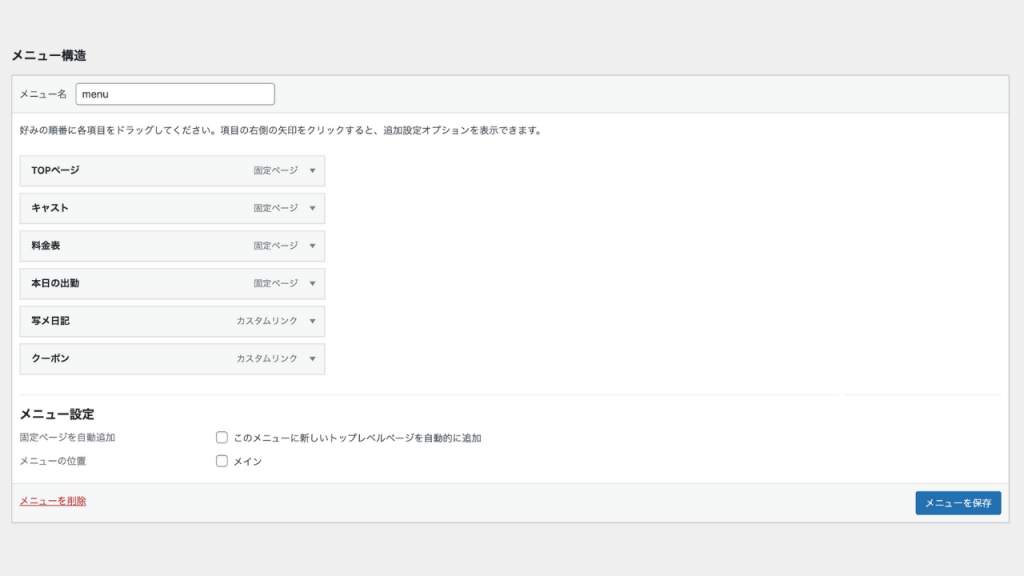
その7:メニューの設定
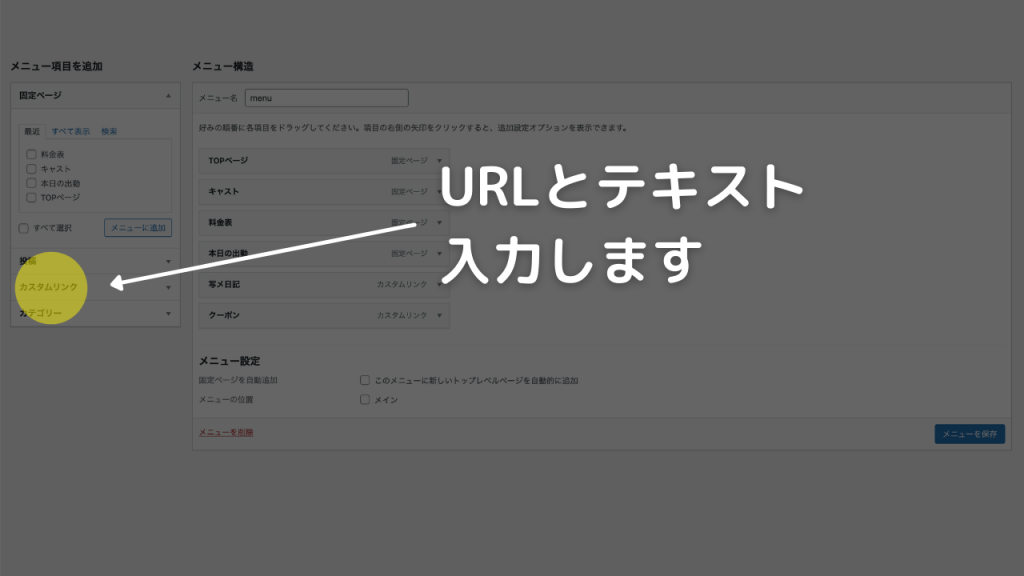
外観 - メニュー をクリックします。メニュー名を入力して、任意URLを追加してください。

外部リンクを作るときは、カスタムリンクから作成してください。

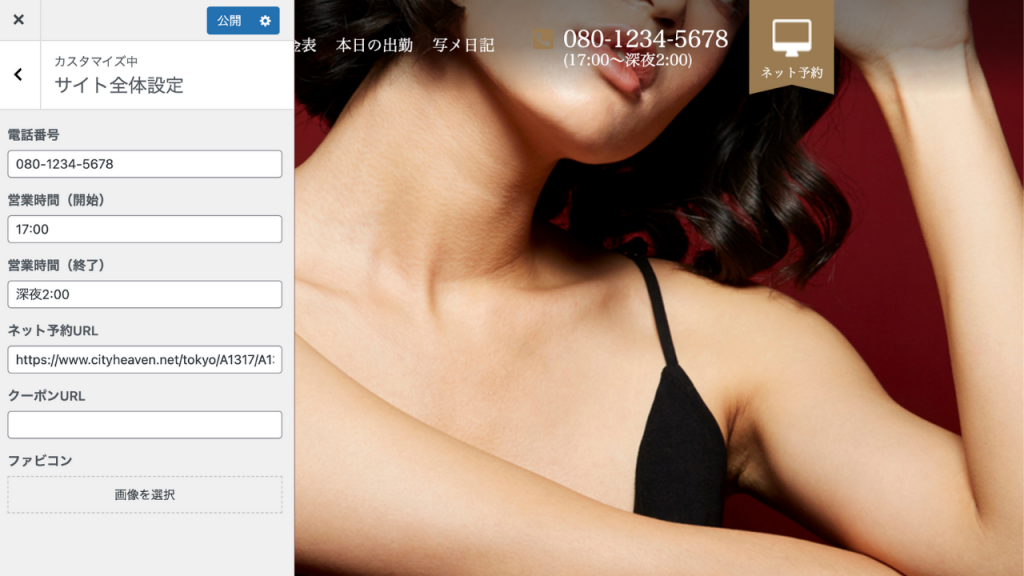
電話番号を入力する場合は、外観 - カスタマイズ を選択して、 サイト全体設定を開いてください。

電話番号、営業時間、ネット予約をそれぞれ入力すると、出力されます。
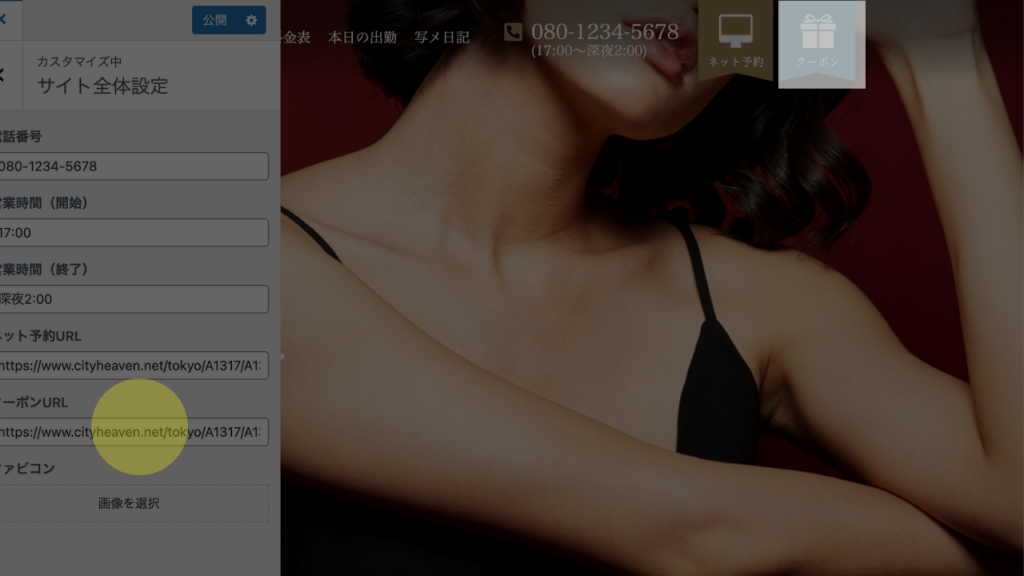
上記のようにクーポンURLを空欄にすると非表示。表示はURLを入力すると出力します。

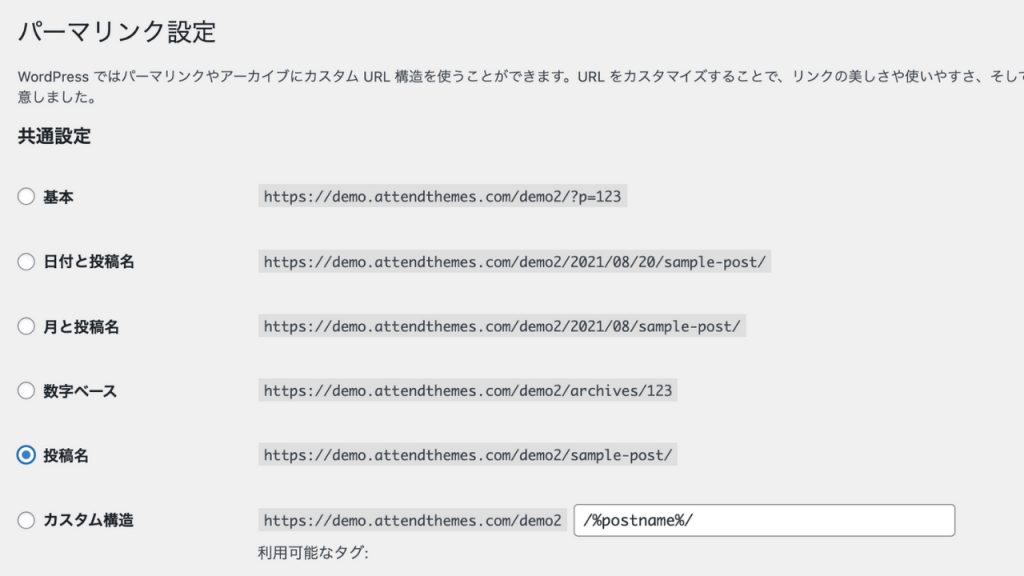
URLの表示について
デフォルトの場合、attendthemes.com/2021/08/20/sample-post/ となり、若干フォーマットがみづらいです。
このままだと、素人っぽくみえるのでフォーマットを変えていきます。
設定 - パーマリンク より共通設定を投稿名に変更してください。

こうすると、シンプルなURLになりスッキリします。
こちらで作業はおしまいです。おつかれさまでした。
ビジネスプランの使い方
・写メ日記
・お知らせ
・予約フォーム
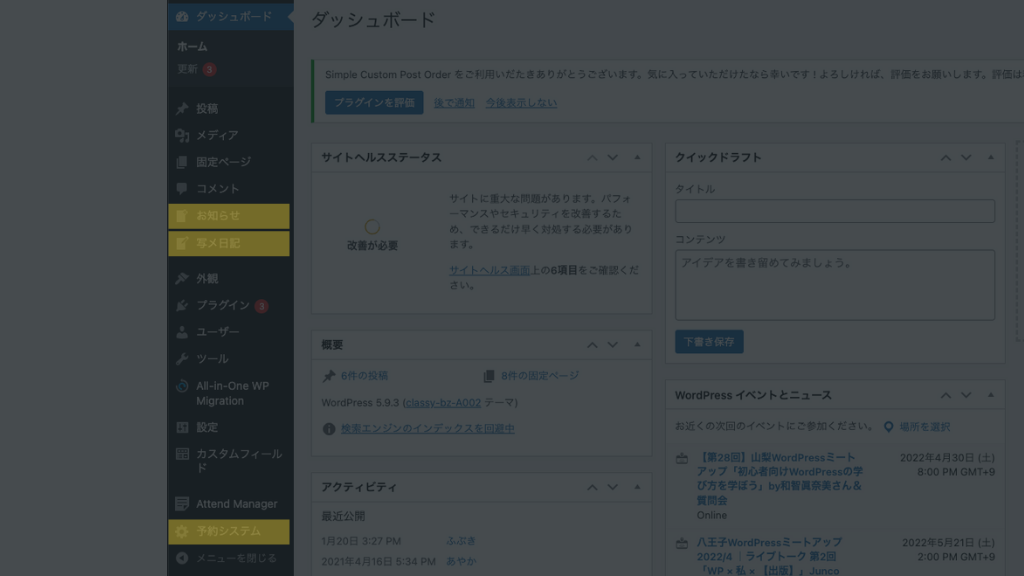
ビジネスプランを反映すると、以下のような画面になります。

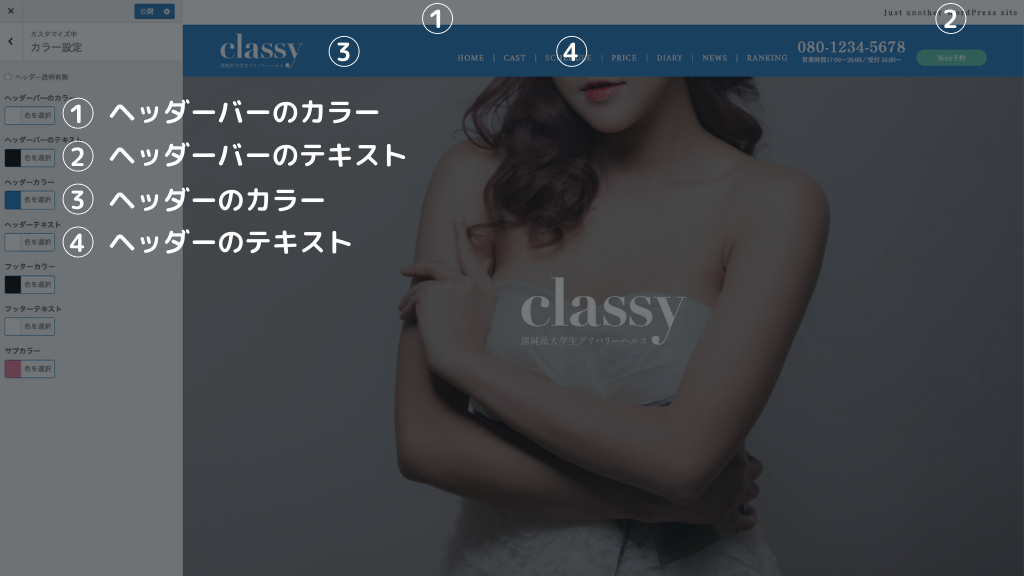
カラー設定
外観 - カスマイズ - カラー設定

※こちらは、テンプレートA002の例です。A001にはありません。
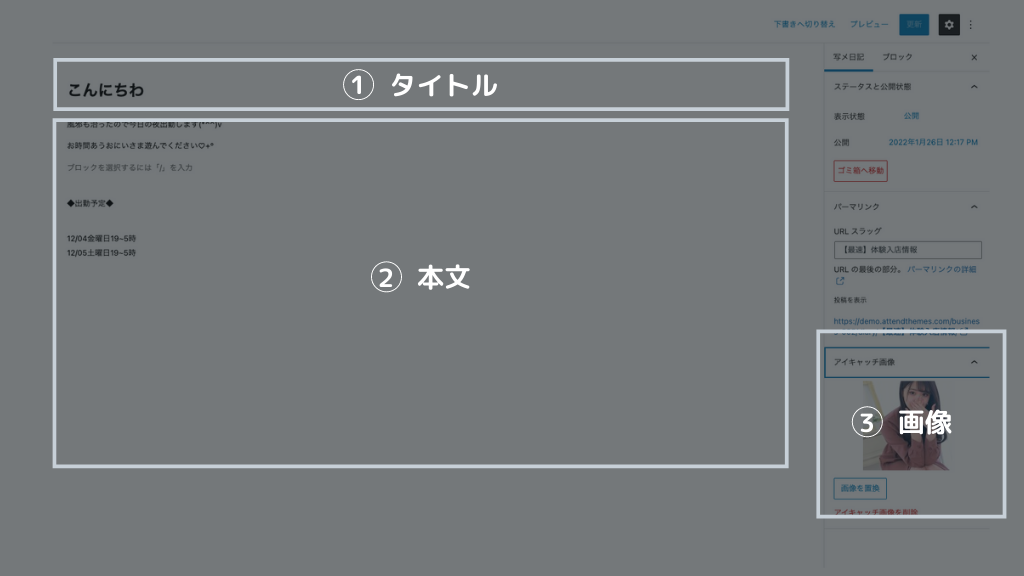
写メ日記
表示画面

管理画面 - 写メ日記 をクリックしてください。

通常のブロック機能が使えます。画像を入れる場合は、アイキャッチからいれることができます。もちろん本文内からも可能です。
お知らせ
表示画面

管理画面 - お知らせ をクリックしてください。
操作方法は、写メ日記と同じです。
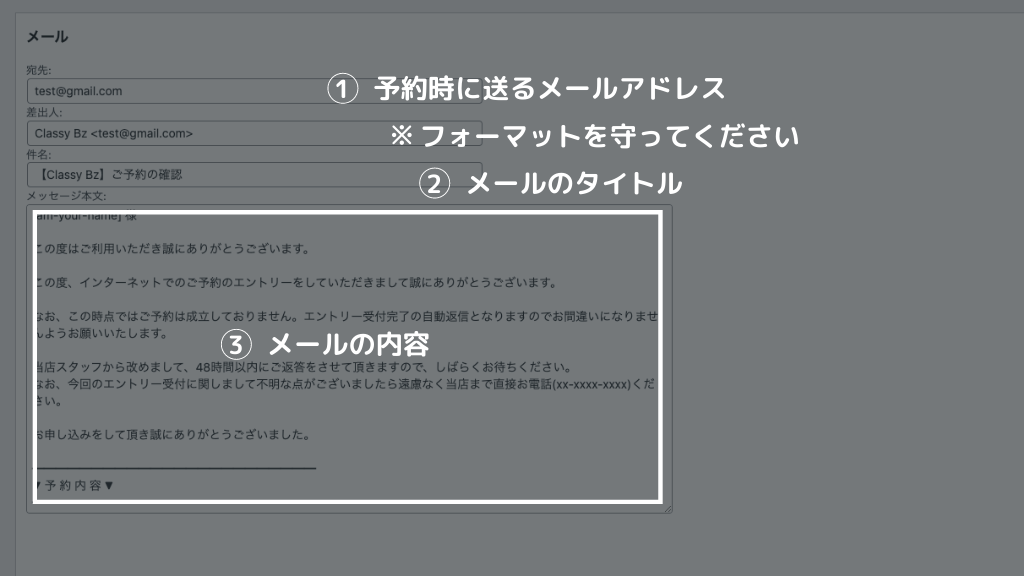
予約フォームについて
まずはプラグインをアップロードする必要があります。方法は「風俗サイトで予約システムを導入する方法!」を参考ください。
管理画面 - 予約フォーム をクリックしてください。

デフォルトは test@gmail.com です。まずはメールアドレスを変更してください。
差出人、件名も任意で変更可能です。
よくある質問について

- エラーがでてしまいます。不具合ですか。
-
ほとんどは以下で解決します。
初期設定を手順どおりを行う
もしうまくいかない場合は、初期設定手順を参考に作業ください。
zipファイル解凍しないままアップロードしている
ダウンロード時のファイルをそのままアップロードするエラーがでます。必ず解凍して、各指定場所にアップロードください。
- Warning mktime() expects〜 というエラーがでる
-
こちらは、営業時間設定を行っていないことで起きる現象ですので、マニュアルに従って設定を完了してください。プラグインに関するものは「Q&A(よくある質問)」でまとめてありますので、参考ください。
- ファイルがありません
-
Gumroadからダウンロードすると、attend-manager-pro-classy.zip というZIPファイルをお送りします。ファイルを解凍すると、テーマ、プラグイン、特典情報に関するファイル等の内包されています。それぞれ「その1:初期設定について」に沿って、アップロードください。
- パスワードがわかりません
-
readme.txt という特典情報に関するファイルに、パスワードを掲載していますので、こちらを参考ください。
- 出勤管理プラグインの使い方を詳しく知りたい
-
出勤管理プラグイン使い方など不明な点などあれば、こちらから確認してください。
初めてのワードプレスだし不安…。
そんな方向けにご用意しました。
「テーマの設定」「ページのデザイン調整」など、面倒な初期設定まで弊社が有償サポートを行います。
まずはお気軽にお問い合わせください。